⏱️ Geschätzte Lesedauer: 1 Minute
Haben Sie auch schon mal vor der Frage gestanden, wie kann ich ein Navigationselement einfügen ohne es direkt zu einer Seite zu verlinken? Stellen Sie sich vor Sie möchten z.B. ein Navigationselement „Info“ erstellen, darunter wollen Sie dann ein Dropdown-Menü aus z.B. „Kontakt“, „FAQ“, „Newsletter“ usw. einfügen ohne aber extra eine Seite „Info“ anzulegen und mit Inhalt zu füllen.
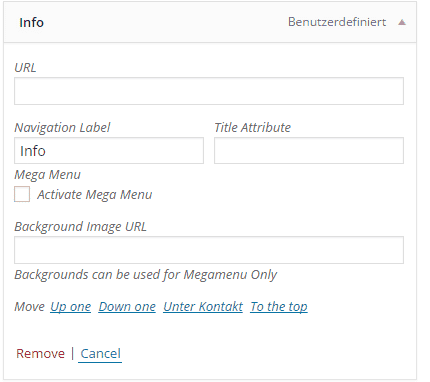
Dies umzusetzen ist in WordPress ganz einfach. Gehen Sie zunächst im Backend auf Design --> Menü. Wählen Sie ihr entsprechendes Menü aus. Klicken Sie anschließend auf „Links“. Bei der URL setzen Sie eine „#“, als Link Text fügen Sie dann z.B. Info ein und Klicken auf „Zum Menü hinzufügen“. Schieben Sie den Menüpunkt an die gewünschte Position und fügen Sie dann die Seiten zu Ihrem Dropdown-Menü hinzu. Öffnen Sie nun den Menüpunkt „Info“ und entfernen Sie die „#“ aus der URL. Anschließend speichern und fertig.