WooCommerce Snippets
Auf dieser Seite präsentieren wir euch unsere stetig wachsende Sammlung von WooCommerce Snippets (Code-Schnipseln) um euren WooCommerce Shop um nützliche Funktionen ohne zusätzliche Plugins zu erweitern. Die Einbindung ist sehr simpel, Programmierkenntnisse sind dafür nicht notwendig. Wahlweise könnt ihr die in eure functions.php eures Themes / Child-Themes einbauen, oder ihr nutzt das Plugin Code Snippets für WordPress.
Der Einbau dieses Snippets erfolgt auf eigene Gefahr, wir übernehmen dafür keine Haftung. Wir empfehlen euch auf jeden Fall vorher ein Backup zu erstellen. Am besten aber testet ihr es zunächst in einer Entwicklungsumgebung, diese könnt ihr mit wenigen Klicks mit WP Staging erstellen.
Habt Ihr noch weitere Optimierungs-Tipps für WooCommerce? Ihr könnt gerne unten ein Kommentar hinterlassen.
Bitte beachtet, diese Sammlung ist zwar kostenlos und wird auch erweitert, aber kostenlosen Support für WordPress oder WooCommerce können wir nicht bieten. Dafür nutzt bitte entsprechende Foren. Gerne können wir euch aber auch ein Angebot für Individuallösungen erstellen. Fragt einfach an.
Frontend
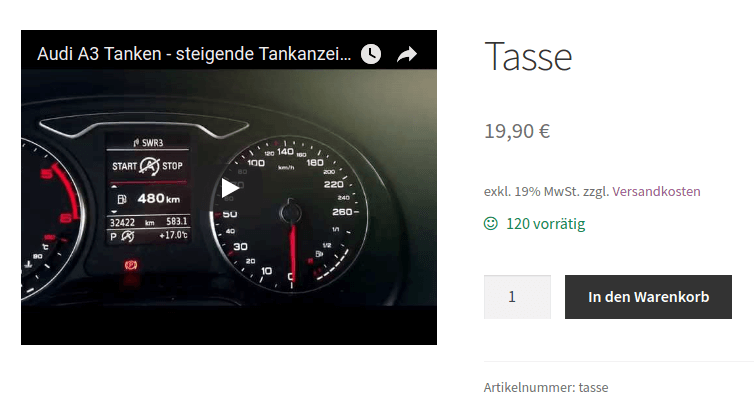
Die deutsche Übersetzung für WooCommerce ist schon sehr professionell, doch hin und wieder kommt es vor, dass man einzelne Wörter oder Sätze dennoch anders formuliert haben möchte oder noch nicht übersetzt worden sind. Ohne dafür gleich die Übersetzungs-Dateien anzufassen, denn diese würde bei einem nächsten Update wahrscheinlich überschrieben werden, kann man das mit einem einfachen und dauerhaften Trick lösen. Ersetze „Choose an option“ mit dem Satz oder dem Begriff den du ändern möchtest. Ersetze „Select“ mit deiner Übersetzung. Möchtest du mehrere Übersetzungen machen kopiere einfach die ganze Zeile und füge diese darunter erneut ein.
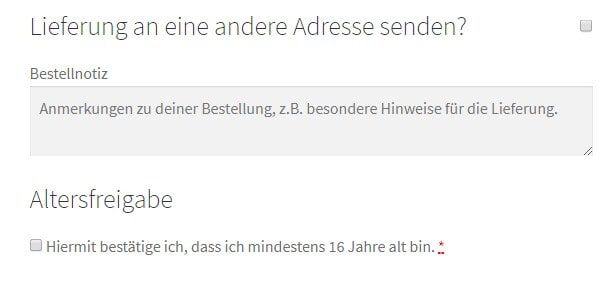
Mit diesem einfachen Snippet wird das Kommentarfeld auf der Seite Kasse ausgeblendet. Wir nutzen es in einigen unserer Shops weil der Bestellprozess und die Bearbeitung der Bestellungen automatisch abläuft und das Feld einfach nicht beachtet wird. Oft schreiben Kunden auch Hinweise zur Zustellung hin, die ohnehin nicht auf einem Paketschein aufgedruckt werden, daher haben wir uns entschlossen das Feld zu entfernen.
Gründe für zusätzliche Checkboxen auf der Kassen-Seite sind so vielfältig wie es Shops gibt. Einer unser Kunden verkauft z.B. Produkte die erst ab 16 erworben werden dürfen, so wollte er eine zusätzliche Checkbox haben in der der Kunde bestätigt, dass er mindestens 16 Jahre alt ist. Ohne die entsprechende Checkbox anzuklicken soll die Bestellung nicht abgeschickt werden. Sollte man versuchen die Bestellung dennoch abzusenden, erfolgt ein entsprechender Hinweis.
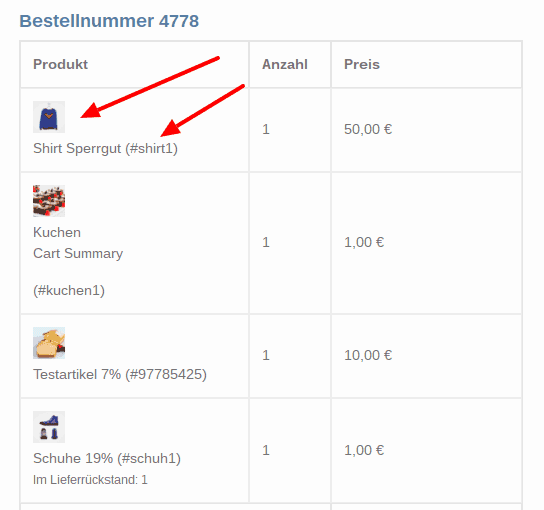
Die Auftragsbestätigung per Mail ist nicht nur eine rechtliche Annahme der Bestellung, sondern auch ein wichtiges Instrument um dem Kunden alle nur möglichen Informationen zu seiner Bestellung zu liefern. Je mehr, desto sicherer fühlt sich der Kunde auch in seiner Entscheidung, er hat ein positives Einkaufserlebnis und weniger Rückfragen. Nur leider sind standardmäßig nicht die Produktbilder und auch nicht die Artikelnummern in der WooCommerce-Auftragsbestätigung vorhanden.
Bei einem WooCommerce-Shop haben wir kürzlich festgestellt, dass WordPress die Anzahl der Keywords im Widget der Tag-Cloud standardmäßig auf 45 begrenzt. Mit diesem Snippet kann man die Zahl bei “number” anpassen wie man möchte.
Hast du dich auch schon einmal gewundert, dass man bei WoooCommerce zu jeder Kategorie ein Bild hochladen kann, dich aber dann gefragt, warum das Bild nicht angezeigt wird? Von Haus aus ist diese Funktion nicht in WooCommerce integriert und nicht jedes Theme unterstützt es, aber es gibt auch hierfür eine einfache Lösung.
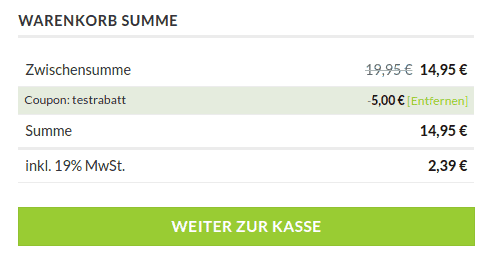
Mal wieder in Tipp in Sachen Benutzerfreundlichkeit. Hat man bei WooCommerce die Gutschein-Funktion aktiviert wird jeweils auf der Seite Warenkorb und Kasse ein Hinweis zur Eingabe des Gutschein-Codes angezeigt. Wenn ein Kunde aber bereits auf der Seite Warenkorb den Gutschein eingegeben und aktiviert hat, ist ein solcher Hinweis auf der Seite Kasse überflüssig.
Vielleicht gehörst du auch zu den Menschen die anstelle der Preisdarstellung bei Varianten „von bis“ lieber einen Preis mit dem Hinweis „ab“ haben möchten.
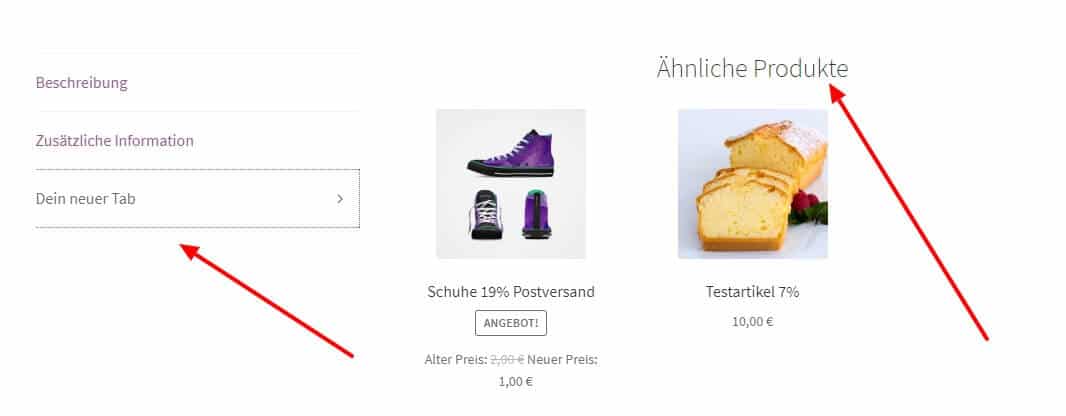
Für WooCommerce gibt es auch einige Plugins um weitere Tabs bei Produkten neben den Tabs Beschreibung und Bewertungen einzufügen. Wenn du eine schlanke Möglichkeit suchst einen festen Tab bei allen Produkten einzufügen, dann hilft dir dieser Code. Die Zahl bei Priority gibt die Reihenfolge des Tabs an. Je nachdem welche Zahlen die anderen Tabs haben wird dieser entsprechend eingefügt. Je größer die Zahl, desto weiter rechts bzw. unten ist der Tab.
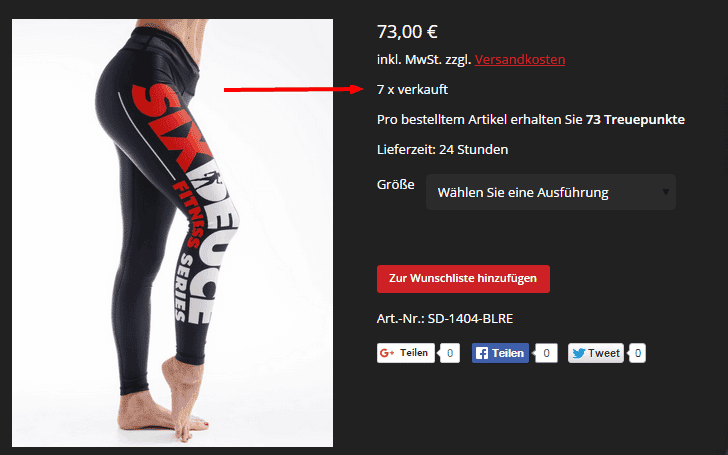
Ebay macht es, andere Onlineshops machen es auch, sie zeigen bei jedem Produkt die Anzahl der Verkäufe. Das schafft nicht nur Transparenz und zeigt wie sehr ein Produkt gefragt ist, es zeigt aber auch vor allem das Vertrauen der Kunden in das Produkt.
Den Text kannst du nach Belieben anpassen. Die Reihenfolge bzw. die Platzierung der Zeile im Frontend kannst du mit der Zahl „11“ in Zeile 1 variieren.
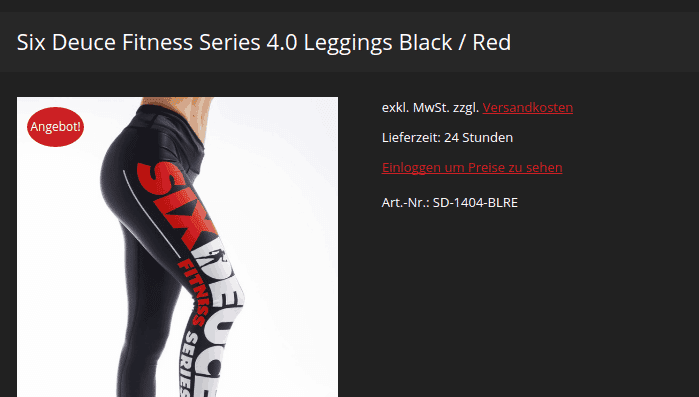
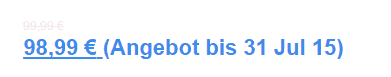
Bei WooCommerce kannst du bei jedem Artikel einen Angebotspreis und einen Zeitraum festlegen von wann bis wann das Angebot gilt. Nun gibt es aber immer wieder Situationen in denen deine Kunden sich fragen wie lange das Angebot denn noch gültig ist. Erspare deinen Kunden das Nachfragen und dir das Antworten indem du das Enddatum des Angebots beim Produkt darstellst. Passe ggf. den Text und die Ausgabe des Datums an deine Wünsche an.
Manchmal muss oder möchte man in seinem Shop einen globalen Mindestbestellwert einrichten, weil es sich vorher wirtschaftlich nicht lohnt Bestellungen zu erlauben und zu bearbeiten. Mit diesem einfachen Snippet kannst du das in deinem Shop umsetzten. Ersetze einfach deinen Mindestbestellwert und passe ggf. noch den Hinweis bzw. die Fehlermeldung an.
Hier eine weitere verkaufsfördernde Maßnahme. Mache es deinem Kunden einfacher und zeige ihm seine Ersparnis in Prozent an. Dieses Snippet errechnet automatisch die Ersparnis in % bei einem Artikel mit einem Angebotspreis. Die Anzeige erfolgt sowohl auf der Produktseite, als auch auf der Kategorieseite.
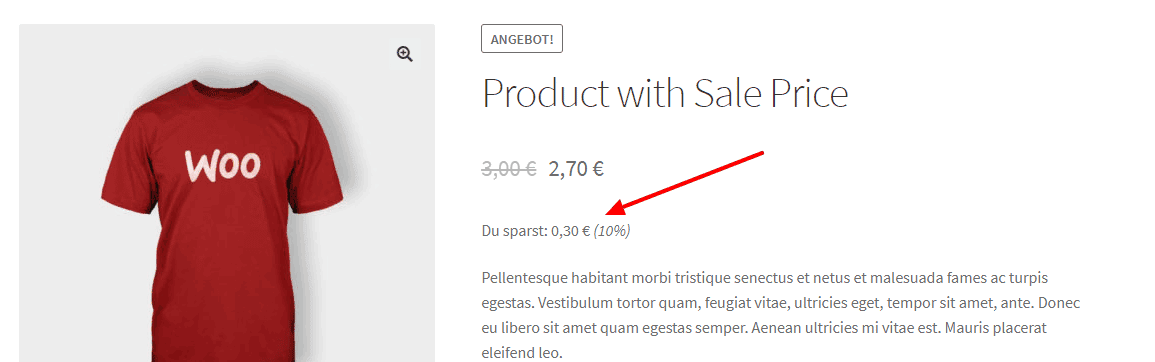
Hier eine weitere verkaufsfördernde Maßnahme. Mache es deinem Kunden einfacher und zeige ihm seine Ersparnis in € und Prozent an. Dieses Snippet errechnet automatisch die Ersparnis bei einem Artikel mit einem Angebotspreis. Die Anzeige erfolgt auf der Produktseite und kann mittels einer eigenen CSS-Klasse angepasst werden.
Mit dem Update auf WooCommerce 2.6 hat sich ja auch die komplette Einstellung für den Versand positiv geändert, es gibt nun viel mehr Möglichkeiten in Bezug auf Versandzonen und Versand-Einstellungen.
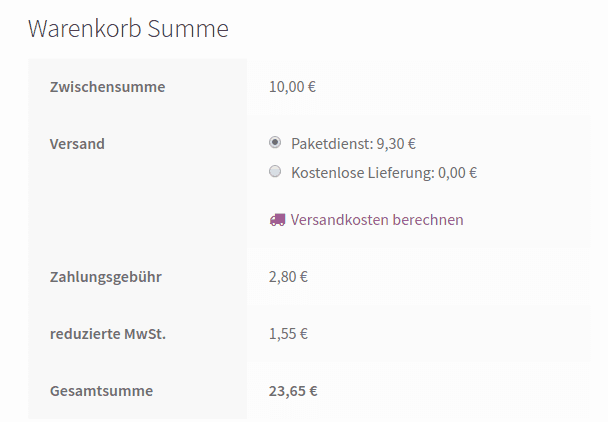
Nun hatten wir den Fall für einen Kunden der, wie viele andere Händler wahrscheinlich auch, einen Standard-Versand anbietet, einen kostenlosen Versand ab einem bestimmten Betrag und zusätzlich noch Express-Versand anbieten wollte. Wir haben dazu in den Versandeinstellungen die Abholung vor Ort umbenannt in Express-Versand, denn eine Abholung vor Ort wird nicht angeboten.
Standardmäßig werden aber bei WooCommerce alle anderen Versandarten ausgeblendet sobald ein kostenloser Versand angeboten wird. Somit wurde in unserem Fall natürlich auch der Express-Versand bzw. die Abholung vor Ort ausgeblendet.
Mit diesem Snippet lässt sich das Problem aber lösen.
Die Kategoriebeschreibung in WooCommerce wirdstandardmäßig oben über den Produkten dargestellt. Hat man aber jetzt einen schönen langen SEO-Text geschrieben muss der Kunde erst scrollen bevor er zu den eigentlichen Produkten kommt. In den meisten Fällen liest der Kunde den Text ohnehin nicht 🙂 Mit diesem kleinen Snippet kann man den Text der Kategoribeschreibung unterhalb der Produkte darstellen.
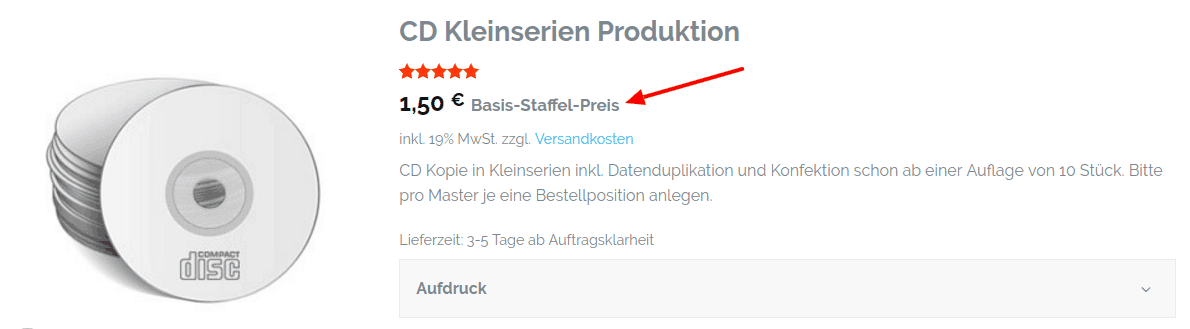
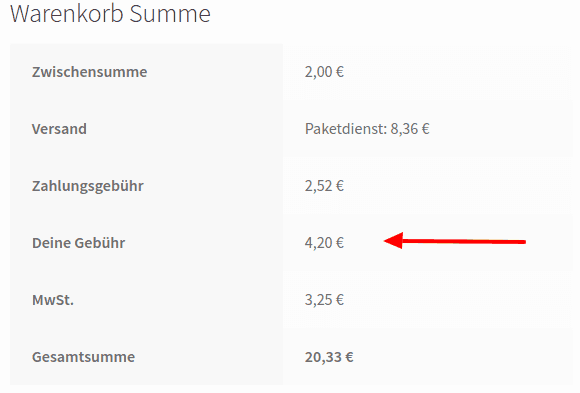
Hin und wieder möchte einen zusätzliche Info hinter den Preis in WooCommerce darstellen. Wir hatten jetzt den Fall für einen Kunden der konfigurierbare Produkte verkauft und hinter dem Preis sollte die Info “Basis-Staffel-Preis” angezeigt werden. Mit diesem kleinen Snippet kann man in abhängigkeit von der Produkt-ID dies ermöglichen. Diese Info wird auf der Produktseite und im Shop-Archiv angezeigt.
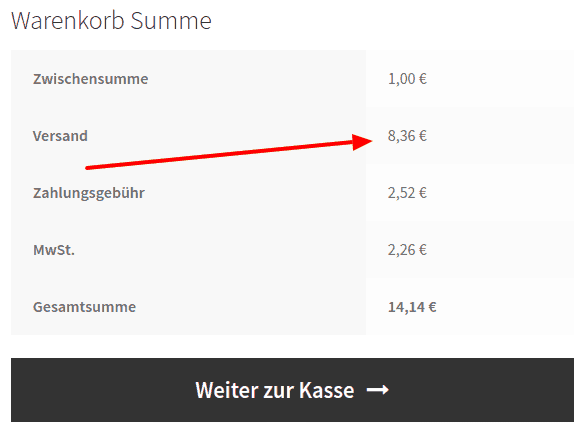
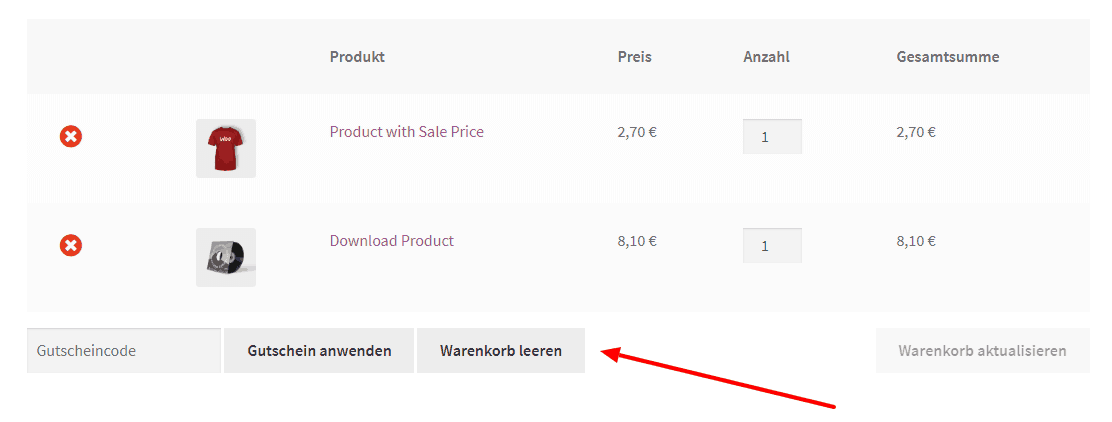
WooCommerce zeigt im Warenkorb zusätzlich noch den Namen der Versandart an. In manchen Fällen sieht das nicht sehr schön aus, da alle anderen Preise im Warenkorb untereinander dargestellt werden, nur nicht der beim Versand. Wer es sich nun erlauben kann, weil er z.B. nur eine Versandart und einen Versandpreis hat, kann mit diesem kleinen Snippet die Versandart ausblenden, “Kostenlose Lieferung” und “Abholung vor Ort” sind davon nicht betroffen. Dieses Snippet entfernt nur die Darstellung im Warenkorb, in den Mails und den Bestelldetails wird die Versandart weiterhin dargestellt.
Wenn du auf der Seite Kasse verhindern möchtest, dass das Feld Telefon kein Pflichtfeld ist, dann kannst du dieses Snippet nutzen.
Je weiniger Arbeit der Kunde hat, desto mehr Conversions kannst du erreichen. Warum also nicht einen Gutschein automatisch im Warenkorb aktivieren, somit muss der Kunde den nicht mehr eingeben. Mit diesem Snippet kannst du einen Gutscheincode deiner Wahl im Warenkorb aktivieren. Der Kunde muss aber die Seite Warenkorb aufrufen, sonst wir der Rabatt nicht angewandt.
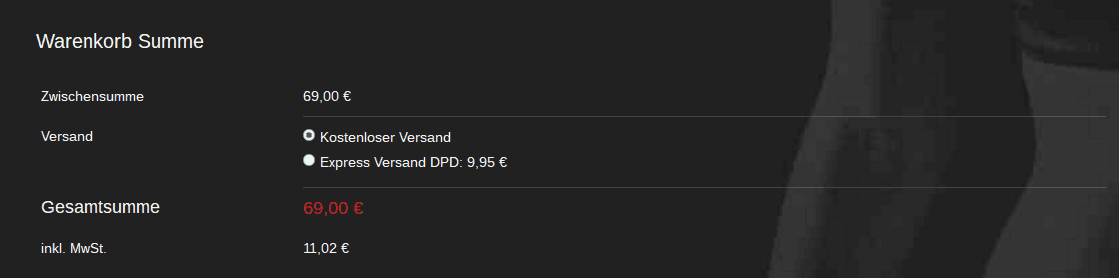
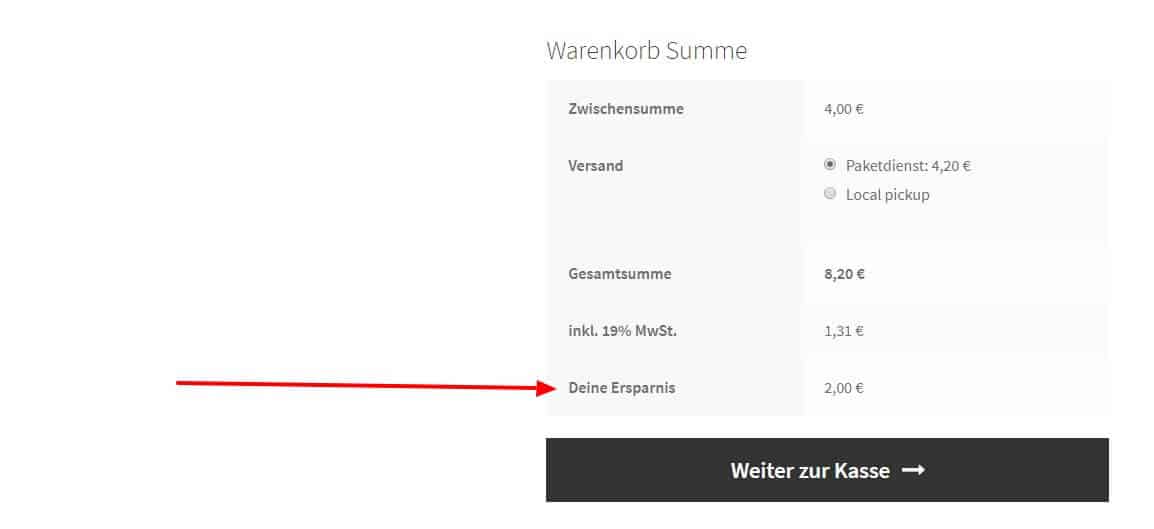
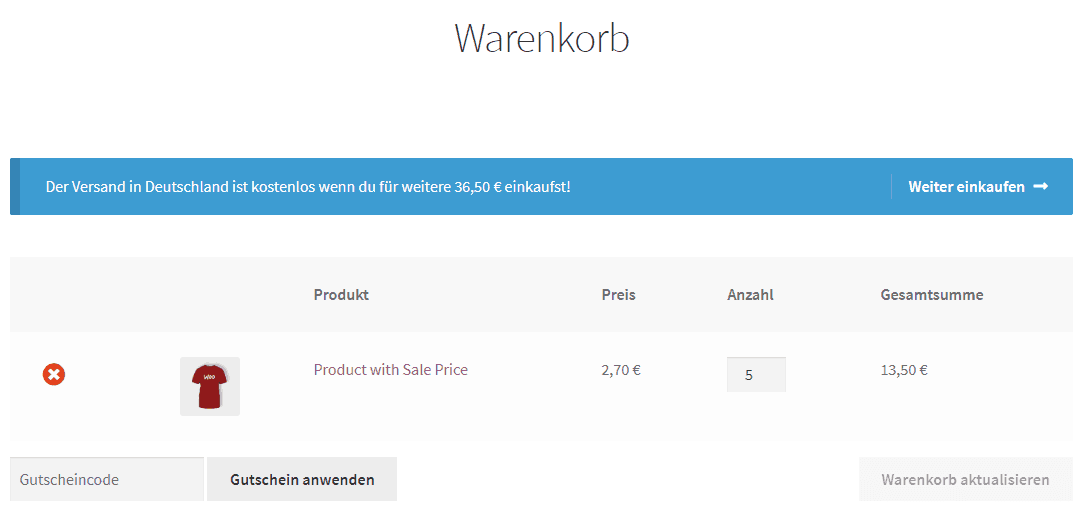
Um einen Kunden zum Kauf auf deiner Seite zu überzeugen ist schwer genug. Warum denn nicht mit einem kleinen psychologischen Trick nachhelfen? Sofern der Kunden Produkte im Warenkorb hat die im Angebot sind, wird auf der Seite Warenkorb und Kassen die Gesamtersparnis mit Hilfe dieses Snippets angezeigt.
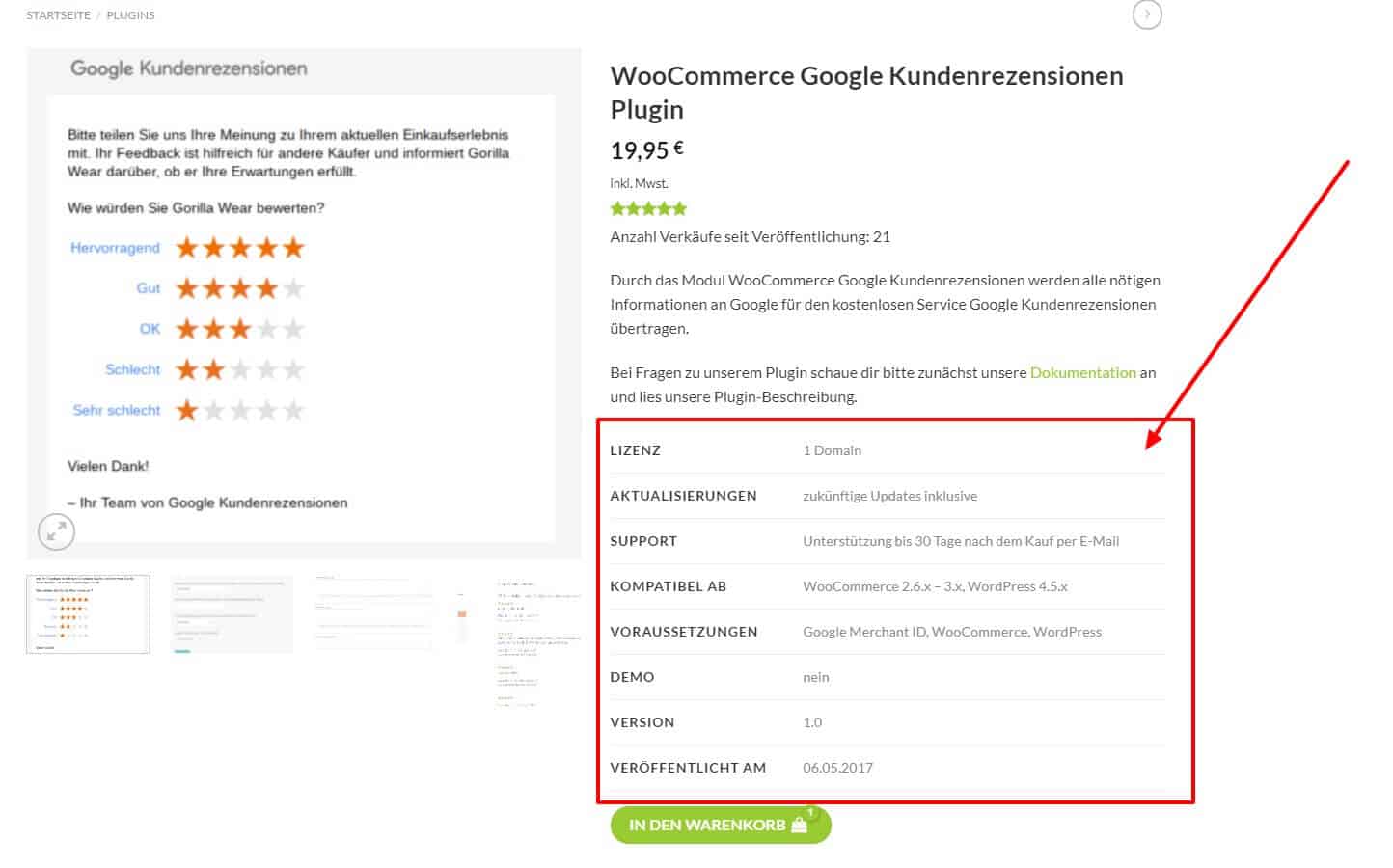
Die Eigenschaften von Produkten bei WooCommerce werden in dem Tab “Zusätzliche Informationen” angezeigt. Ist jetzt nicht zwingend logisch und kann auch leicht übersehen werden. Wenn du diese Infos nun direkt über dem Warenkorb-Button darstellt werden diese bestimmt nicht übersehen.
Den überflüssigen Tab kannst du mit Custom CSS ausblenden:
.product .woocommerce-tabs .tabs .additional_information_tab { display:none }
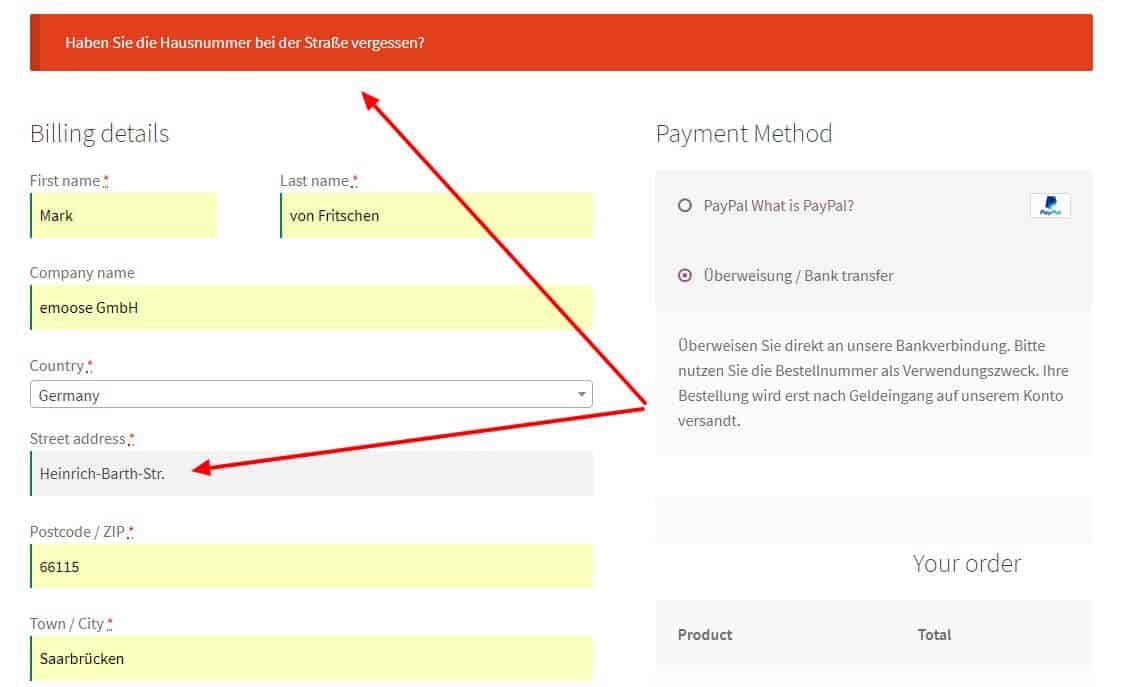
Es ist ärgerlich wenn man eine Bestellung erhält aber der Kunde hat vergessen seine Hausnummer bei der Adresse mit anzugeben. Da entsteht ein zusätzlicher Aufwand für die Nachfrage.
Dieses Snippet behebt das Problem und prüft im Bestellvorgang die Adresszeile 1, sowohl Rechnungs- und Lieferadresse, nach einer Nr. Sollte in dem Feld keine Nummer sein wird eine entsprechende Fehlermeldung ausgegeben.
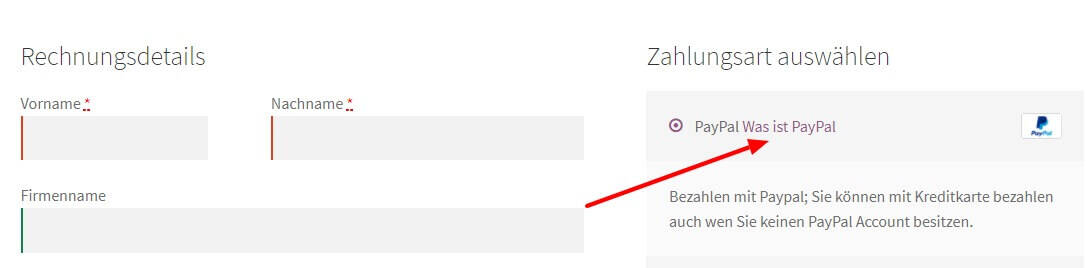
Manchmal braucht man eine Lösung um für die Käufer aus dem Ausland einen entsprechenden Hinweis anzuzeigen. Wir nutzen die Funktion z.B. für die kostenlosen Retouren durch PayPal und empfehlen den Käufern mit PayPal zu zahlen.
Dazu eignet sich dieses Snippet, je nach Land der Rechnungsadresse gibt es einen entsprechenden Hinweis aus.
Mit diesem kleinen Snippet kann man die Kategorie “Unkategorisiert”, die es seit WooCOmmerce 3.0 gibt, im Frontend ausblenden.
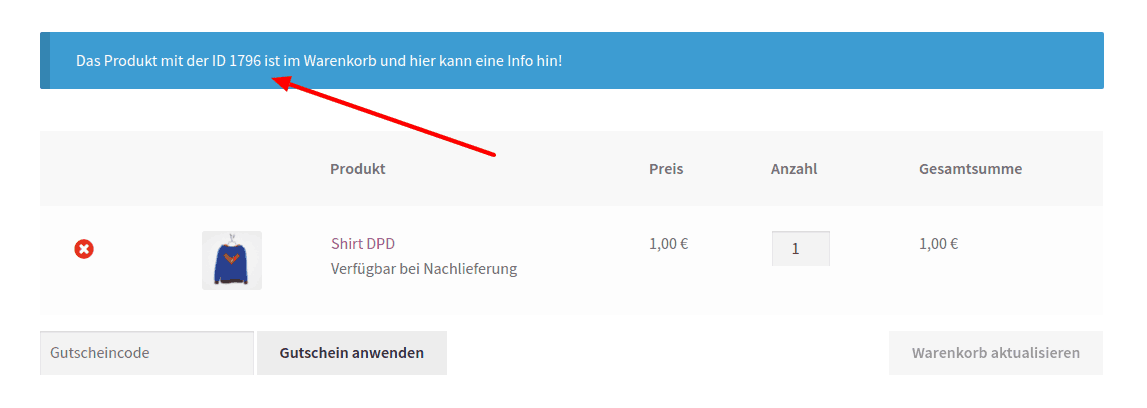
Mit diesem kleinen Snippet kann man den Hinweis, dass ein Artikel in den Warenkorb gelegt wurde, ausblenden. Sehr hilfreich wenn man z.B. ein Warenkorb-Widget hat, dann ist der Hinweis überflüssig.
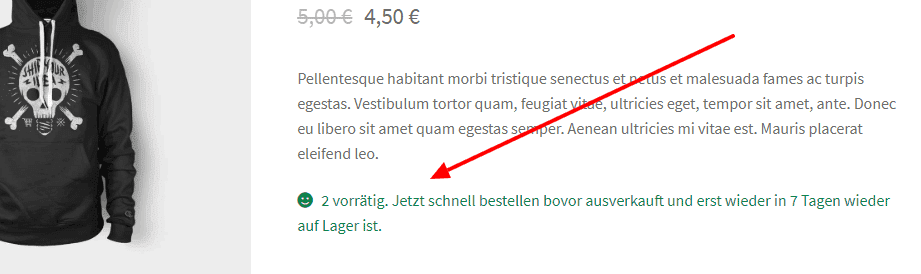
Wenn man die Lagerbestandsverwaltung in WooCommerce aktiviert hat und den Schwellenwert für den geringen Lagerbestand aktiviert hat, dann ist diese Funktion benutzerfreundlich und animiert zum Kauf.
Sobald der Lagerbestand den Schwellenwert erreicht oder unterschritten hat wird im Frontend beim Produkt ein frei definierbarer Hinweis ausgegeben.
Wer einen Shop betreibt sollte sich früher oder später auch mal mit dem Thema SEO beschäftigen. Wem das nichts sagt, der braucht ab hier auch nicht mehr weiterzulesen.
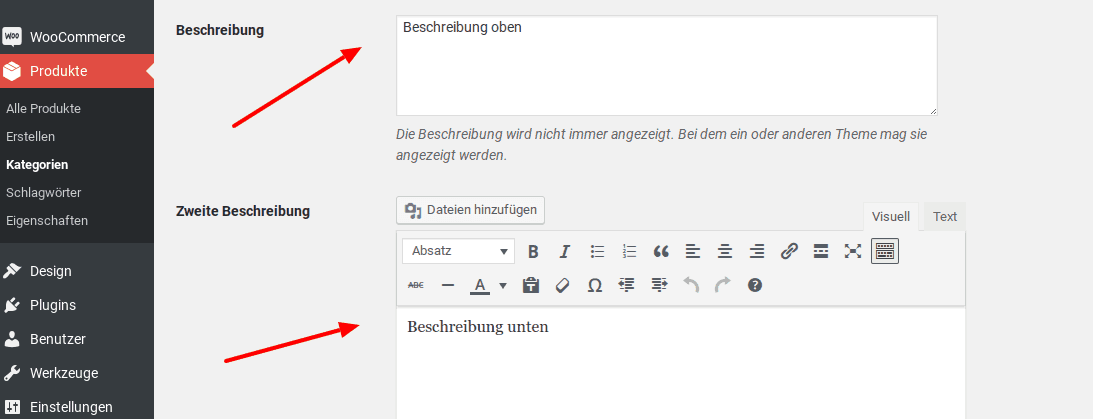
Um deine Produktkategorien zu beschreiben gibt es ja nur das eine Feld um dort eine Beschreibung einzufügen. Diese wird dann, sofern das Theme es unterstützt, direkt unterhalb der Überschrift angezeigt. (Bitte beachtet, weiter oben gibt es auch ein Snippet um die Beschreibung unten anzeigen zu lassen).
Je mehr Text dort steht, desto höher die Wahrscheinlichkeit, dass den deine User diesen nicht lesen und besonders schön sieht es ja auch nicht aus.
Warum also nicht oben einen Kurzbeschreibung einfügen und unten eine ausführliche Beschreibung mit viel mehr Infos? Da freut sich nicht nur Google, sondern auch dein Besucher.
Umsetzen kannst du das mit diesem Snippet. Viel Spaß
Standardmäßig erhält nur der Admin eine Mail wenn eine Bestellung storniert wird. Mit diesem Snippet erhält auch der Kunde eine Benachrichtigung.
Admin & Backend
Mit diesem Snippet deaktiviert ihr die E-Mail von WordPress “Einige Plugins wurden automatisch aktualisiert”
Als Admin einer WordPress-Seite möchte man sich und auch seinen Kunden das Leben so einfach wie möglich machen. Wir betreiben auch das Fulfillment für einige unserer Kunden und haben einen zusätzlichen Link in die Admin-Toolbar eingebaut, so können diese einfach auf die Fulfillment-Statistiken zurückgreifen und müssen dazu nicht ein weiteres Lesezeichen speichern. Ihr habt bestimmt auch ganz viele Ideen für weitere Links in der Admin-Toolbar.
Mit diesem kleinen Snippet lässt sich das leicht realisieren.
WooCommerce schickt eine Mail an den Kunden wenn die Bestellung fertiggestellt wurde, aber leider nicht an dich als Shopbetreiber. Mit diesem einfach Snippet erhälst du diese Mail in BCC. Ersetze einfach deinen Namen und deine E-Mail-Adresse.
WooCommerce schickt so einige Mails and den Kunden, aber leider nicht an dich als Shopbetreiber. Mit diesem einfach Snippet erhälst du alle WooCommerceMails in BCC. Ersetze einfach deine E-Mail-Adresse.
Als Shopbetreiber kann man sich ja eine E-Mail für einen neue Kunden-Bestellung zuschicken lassen. Klickt man dann in seinem Mailprogramm auf antworten, weil man dem Kunden eventuell noch eine Info zusenden möchte, schickt man sich diese Mail praktisch selber, weil man ja dem Absender des Shops antwortet. Mit diesem Snippet wird automatisch beim Antworten die E-Mail-Adresse des Kunden eingetragen.
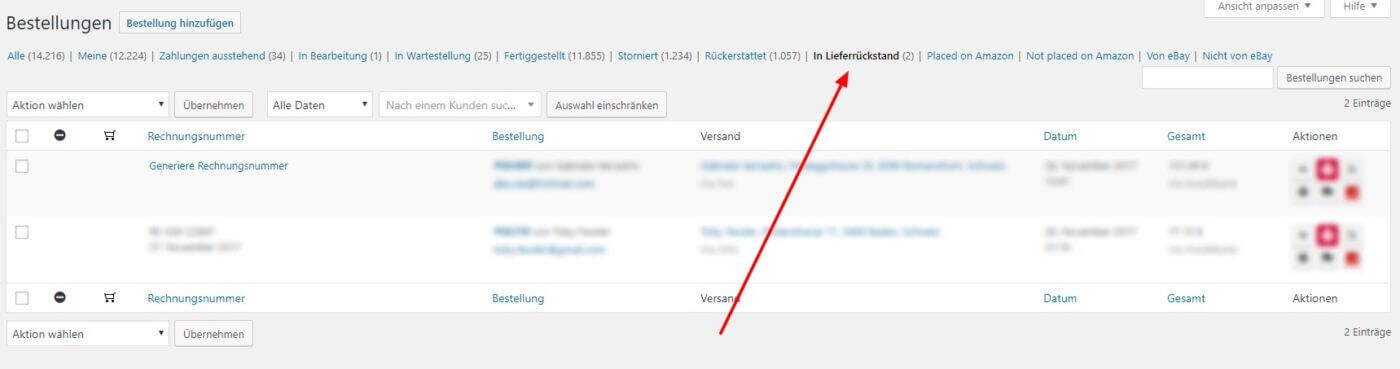
Manchmal braucht es einfach einen weitere Bestellstatus, Gründe dafür kann es viele geben. WIr haben z.B. einen neuen Bestellstatus “In Lieferrückstand”
eingefügt, weil wir bei einigen Produkten eine Bestellung trotz ausverkauftem Lagerbestand erlauben. Damit wir dann nicht den Überblick verlieren, wir die Bestellung einfach in den neuen Bestellstaus geschoben.
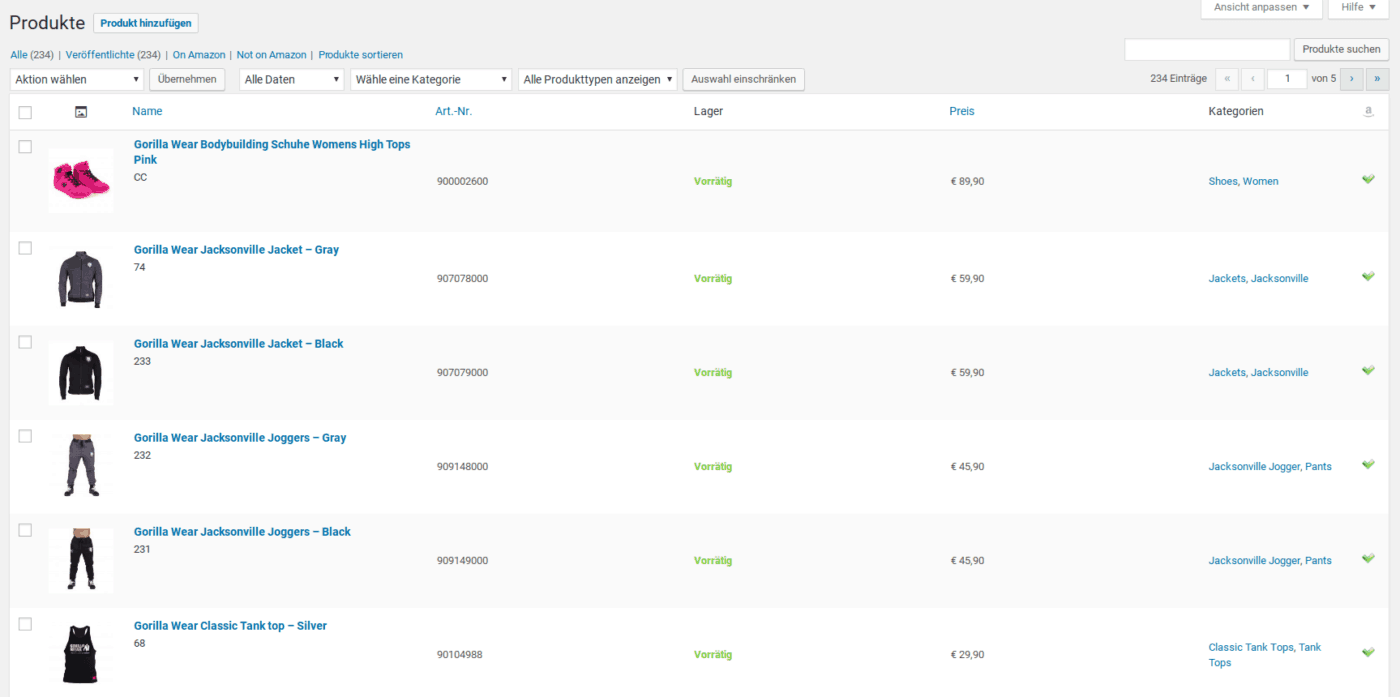
Mit diesem kleinen Snippet könnt ihr in der Produktübersicht im Backend eine Spalte mit der Anzahl der verkauften Einheiten hinzufügen.
Wenn man sich das Leben vereinfachen kann, sollte man es auch machen. Für viele von euch ist es ein tägliches Ritual. In WordPress einloggen und dann zur WooCommerce Bestellübersicht um die Bestellungen zu bearbeiten. Mit diesem Snippet wirst du nach dem Login automatisch zur Bestellübersicht weitergeleitet.
Manchmal möchte man seine Bestellungen im Backend nach den Zahlungsarten filter, dieses Snippet ermöglicht es. Dazu wird in der Bestellübersicht im Backend ein neues Dropdown hinzugefügt und anschließend wählt man die Zahlungsart aus.
































Super Snippets, vielen Dank! Habt Ihr auch einen Tip, ob und wie man im Backend die unübersichtliche Bestellungsanzeige gruppieren kann – also z.B. nur anzeigen Status “Zahlungen ausstehend”+”In Bearbeitung”+”In Wartestellung” oder notfalls als Negierung ALLE anzeigen OHNE abgeschlossene und stornierte? Viele Grüße, Harry
Wow, eine super Sammlung und ich hab direkt ein paar der tollen Snippets nutzen können.
Aktuell bin ich auf der Suche nach einem Snippet um im Backend bei den Produkten ein Attribut bzw. eine Eigenschaft direkt mit anzeigen zu lassen, sodass ich nicht immer erst in das Produkt gehen muss um zu sehen welche Eigenschaft zugeordnet ist.
Hast du hierzu einen Tipp?
Vielen Dank im vorraus
Hallo Lina,
google mal nach “woocommerce show product attributes in order detail page”, da gibt es einige Lösungen.